Ever wanted to programmatically insert something at the cursor in Google Docs (say, a “Sign Here” image) or read the user’s selection (maybe for an on-the-spot translation)? Starting today, you can.
Apps Scripts bound to Google Docs can now access the active users Cursor and Selection by calling Document.getCursor() and Document.getSelection(), respectively. The returned objects provide useful information like the element the cursor is positioned in and an array of all of the elements contained in the selection.
Example #1: Selection Translator
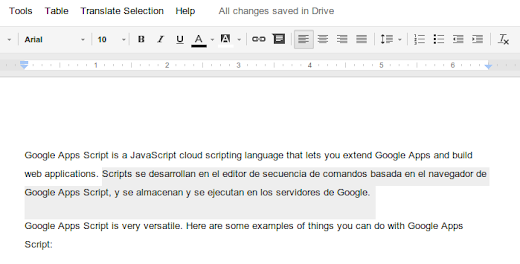
This Google Doc contains a simple script that uses Apps Script’s Language Service to translate selected text from English to Spanish through a custom menu item.

Here, it uses the getSelectedElements() method of the Selection class to get an array of selected elements:
var selection = DocumentApp.getActiveDocument().getSelection();
if (selection) {
var elements = selection.getSelectedElements();
Next, it loops through each element, performs the translation, and replaces the original text:
var translatedText = LanguageApp.translate(
element.asText().getText(), EN, ES);
element.asText().setText(translatedText);
Example #2: Bibliography App
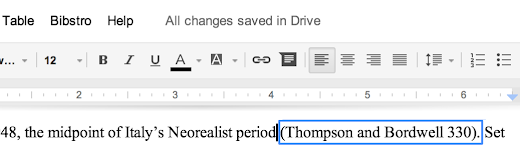
At Google I/O this year, Apps Script engineer Jonathan Rascher demonstrated Bibstro, a bibliography sample app for Google Docs that inserts inline citations at the cursor. Today, we’re releasing the source code for Bibstro; you can also try it out by making of copy of this Google Doc.

To insert text, the script calls the aptly named insertText() method of the Cursor object:
var cursor = DocumentApp.getActiveDocument().getCursor();
if (cursor) {
// Determine the text of the new inline citation to insert.
var citation = bibStrategy.getInlineCitationText(...);
var surroundingText = cursor.getSurroundingText().getText();
var surroundingTextOffset = cursor.getSurroundingTextOffset();
if (surroundingTextOffset > 0 &&
surroundingText.charAt(surroundingTextOffset - 1) != ) {
// If the cursor follows a non-space character, insert a space
// and then the citation.
cursor.insertText( + citation);
} else {
// Otherwise, just insert the citation.
cursor.insertText(citation);
}
}
You’ll also notice that the script uses the Cursor class’s getSurroundingText() method to determine whether to insert a space before the new inline citation.
Example #3: Cursor Inspector
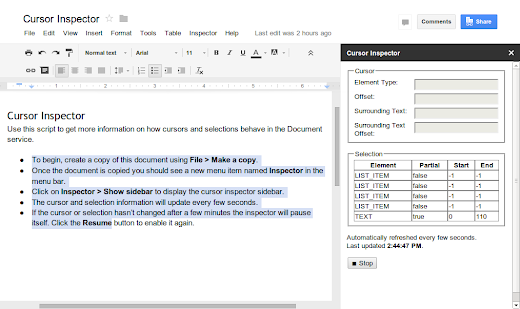
To help you become familiar with how cursor and selection work, weve also created a Cursor Inspector sample script. As you navigate through a document, the script displays up-to-date information about your cursor or selection in a custom sidebar. We’re also releasing the source code for Cursor Inspector on GitHub.

These new APIs are available immediately. We’re excited to see what kind of scripts you come up with!
 | Kalyan Reddy profile | Stack Overflow Kalyan is a Developer Programs Engineer on the Google Apps Script team in New York City. He is committed to increasing developers’ productivity by helping them fully utilize the power of Apps Script. In his free time, he enjoys participating in the maker community and hacking together robots. |